
Recently the team at Orange Collar Media have been working on a custom Magento 2 module for a client that involves modifying the item list in the mini cart. To do this correctly is a bit more involved in Magento 2 than it used to be.
This is due to the mini cart being rendered by the knockout templates. The list of product attributes is built by a function called doGetItemData() located in the file vendor/magento/module-checkout/CustomerData/DefaultItem.php
Quickly looking at this function and it is clear that to get our custom attribute added we need to modify the array being produced.
The correct way to update this array is to create a plugin in our module. However, the doGetItemData()function is not public so we can not intercept this exact function.
Looking at the DefaultItem class we can see that it extends the AbstractItem class. In this class the function getItemData()is a public function and it calls the doGetItemData() function.
This plugin will fire after the getItemData() function and add the custom attribute to the array.
Step 1 — Define the Plugin
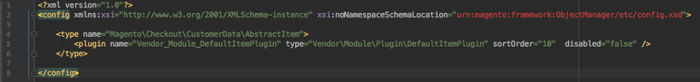
In your module di.xml file add the following
<type name="Magento\Checkout\CustomerData\AbstractItem">
<plugin name="Vendor_Module_DefaultItemPlugin" type="Vendor\Module\Plugin\DefaultItemPlugin" sortOrder="10" disabled="false" />
</type>So it looks like this

Example of modification di.xml above.
Step 2 — Create the Plugin
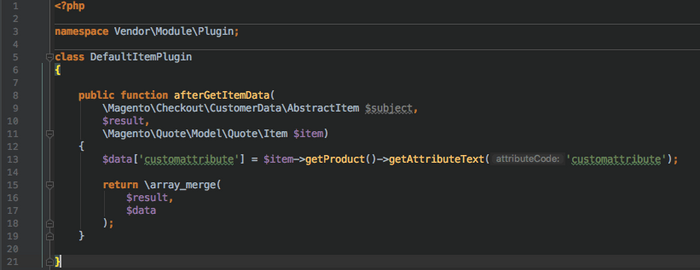
Create a new plugin class in Vendor\Module\Plugin\DefaultItemPlugin.php
<?php
namespace Vendor\Module\Plugin;
class DefaultItemPlugin
{
public function afterGetItemData(
\Magento\Checkout\CustomerData\AbstractItem $subject,
$result,
\Magento\Quote\Model\Quote\Item $item)
{
$data['customattribute'] = $item->getProduct()->getAttributeText('customattribute');
return \array_merge(
$result,
$data
);
}
}It should look like this class

See example of the DefaultItemPlugin class above.
Step 3 — Update your template file
Then add this code to your template file.
<Vendor>/<theme>/Magento_Checkout/frontend/web/templates/minicart/item/default.html
<! – ko if: customattribute –>
<! – ko text: customattribute –><! – /ko –>
<! – /ko –>
To get this to work you will need to run
php bin/magento setup:di:compile
-

Using MindBody Branded Web Widgets with React
-

7 key elements for Shopify store growth in 2020
-

10 Google shopping ads Strategies to up Your Game in 2020
-

HOW TO BUILD A KILLER PRODUCT COLLECTION ON SHOPIFY
-

HOW TO BE A SHOPIFY SHIPPING EXPERT
-

HOW TO CREATE PRODUCT IMAGES THAT REALLY CONVERT
-

HOW TO SET UP AN ONLINE SHOP ON THE FLY
-

HOW TO UX-OPTIMIZE YOUR SITE
-

POWERFUL PRODUCT PAGES THAT REALLY SELL
-

HOW TO GET QUALITY CUSTOMER REVIEWS
-

HOW TO CREATE A HYPERLOCAL MARKETING CAMPAIGN
-

HOW TO SEO OPTIMIZE YOUR ECOMMERCE STORE
-

HOW TO USE GOOGLE SMART SHOPPING
-

7 WAYS TO SPEED UP A MAGENTO SITE
-

HOW TO KEEP CUSTOMERS LOYAL

Get updates & stay connected with Orange Collar
1630 Welton St. #940Denver, CO 80202
1630 Welton St. #940Denver, CO 80202